13 Impressive Beautiful jQuery Slideshow Roundup

Demo – Slideshow Effects:
Freeze slideshow/captianimation when touch
If slideshow caption animation is running, it will freeze when touch by finger mouse down.Continue or rollback slideshow/captianimation when release touch
If slideshow caption animation is frozen, animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
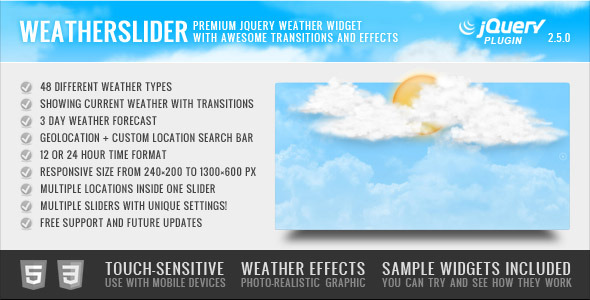
360+ slideshow effects/transitions
Jssslider comes with 360+ impressive slideshow effects/transitions
Auto slideshow with optional pause hover
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

Sky Forms Pro a set of beautiful form elements with large amount javascript features: validation, masking, modals, ajax submit, datepickers.jQuery UI DatepickerAttaches popup calendar to your input fields or shows an inline calendar for selecting individual dates date ranges.361 Vector IconsIncludes beautiful iconic font Font Awesome, created by Dave Gandy.jQuery library by jQuery Foundation
jQuery slider vertical library by jQuery FoundatijQuery Form Plugin by jQuery FoundatijQuery Placeholder Plugin by Mato Ilic
jQuery Validation Plugin by Jörn Zaefferer
jQuery Masked Input Plugin by Josh Bush

bgStretcher (Background Stretcher) is jQuery plugin for stretching one or more images proportionally across an entire page or element. When multiple images are supplied, bgStretcher displays them in a configurable slideshow with advanced options. plugin will work as slideshow if multiple images are used.Lightweight jQuery Plugin
Advanced Slideshow Features
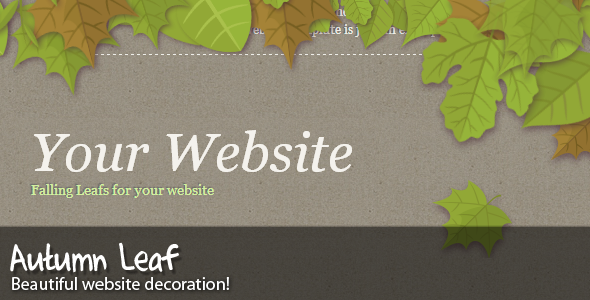
5. Autumn Leaf

This is jQuery plugin, that creates beautiful images that fall and disappear. 1 – Works with jQuery 1. animation is created by jQuery, No CSS3.

iLightBox allows you to easily create the most beautiful responsive overlay windows using jQuery JavaScript library.jQuery capabilities.“iLightBox is real great plug! i don’t find a system open the slideshow with only one thumb… great work”—Ciccio Pasticcio

Looks Amazing on my client web site great job…Thank you for taking the time to created something so beautiful.Featured 3D Slider is a image viewer jQuery plugin that converts static HTML content into 3D stage with smoothly moving objects.Please, check live preview of thslider and get answer of the question “Is this possible without Flash, but just pure jQuery?”
No Flash, just pure jQuery

Your photography, paintings, and other visual art are beautiful, and deserve to be displayed online in a way that does them justice. The Crystal Gallery jQuery plugin provides a customizable, one-of-a-kind gallery look to fit all your image presentation needs. Autoplay slideshow option
uk/sandbox/jquery/easing/jquery.com/brandonaaron/jquery-mousewheel

NovGallery is HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can also have slideshow of the items in the Full-width mode. Thslideshow stops whenever the browser tab in which gallery is displayed, goes out focus (this feature only works in browsers that supports HTML5 Page Visibility Api). You can start the slideshow in Full-width mode when gallery first loads. The time interval for which a particular item is visible during slideshow can be set.Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers. The JavaScript photo gallery has been tested and is fully compatible with jQuery 1. and jquery 2. Updated the jQuery masonry plugin so that it compatible with jquery v1. The gallery now is fully compatible with jquery 1.9+ including jquery 2.

Welcome to “Estro” super smooth jQuery slider plugin by pixelentity. “Estro” meaning “creativity”, “talent” or “inspiration”, in Italian, is a fitting monicker for this beautiful slider.This image gallery jQuery uses unobstrusive javascript to transform a block of simple HTML jQuery slider markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes.“I have been using flash based image viewer for over 7 years on my website as jQuery had up to now come close.

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. What you will be left with is a beautiful gallery which fits perfectly all its images. It comes as an jQuery plugin, AMD module or a browser global.

This Zuper Slider uses unobtrusive javascript and a powerful configuration panel effects design elements transform a block of code HTML slideshow markup into a beautiful elegant slider.ZuperSlider Jquery powered.